AngularJS is a very powerful JavaScript framework. Many organizations use this framework to build their front-end single-page applications easily and quickly. With AngularJS, you can create reusable code to reduce code duplication and easily add new features.
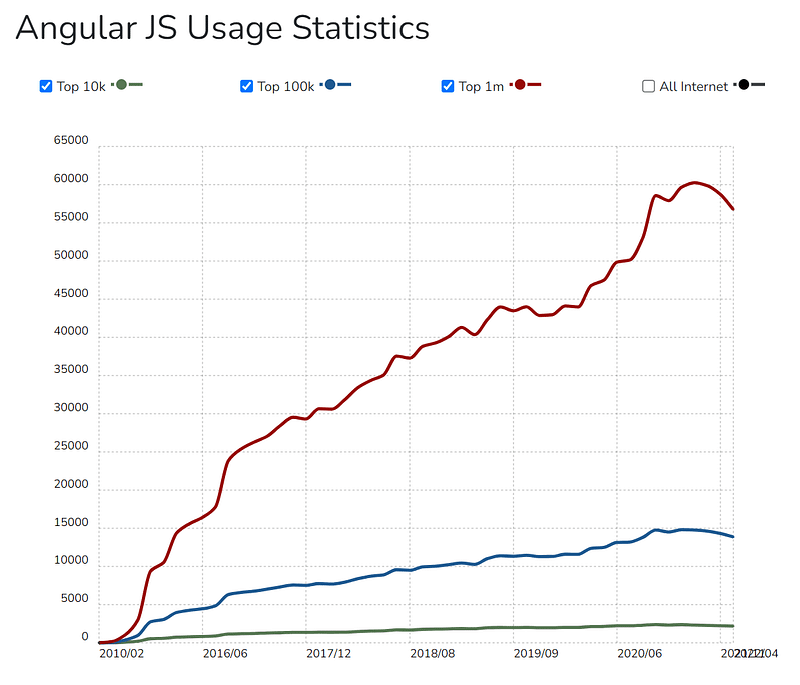
According to the stats, 4,126,784 websites are AngularJS customers. As AngularJS has gained popularity in the web development community, its testing frameworks have had to grow along with it. Currently, the most popular framework for unit testing Angular applications is Jasmine, and several others are gaining traction.

In this blog on AngularJS testing, let’s understand the difference between Angular and AngularJS, top features, benefits, testing methodologies, and components. However, before we get into details, let us first understand the basics of AngularJS.
TABLE OF CONTENTS
In this article, we take a look at some aspects of simulation and discuss some ways through which we can use iPhone Simulator on Windows.
What is AngularJS?
AngularJS is a robust JavaScript framework for building complex, single-page web applications. It’s based on the MVC (Model-View-Controller) design pattern, and it uses dependency injection to make your code more modular and testable. AngularJS emphasizes cleanliness and readability; its syntax is lightweight, consistent, and simple to read. The framework also allows you to separate presentation from business logic easily — it’s ideal for small and large projects with complex client requirements.
AngularJS has been used in production by several large companies, such as Google and Microsoft, as well as other organizations like NASA. It was created by Google employee Misko Hevery, who still maintains the development of the framework. And it’s open source software released under a BSD license, so it’s free to use commercially.
There are different versions of AngularJS available in the market. The first Angular version 1.0 was released in 2010 by Google. Angular 2.0 was released in September 2016. Angular 4.0 and 5.0 versions were released in March 2017 and November 2017, respectively. Google provides all the necessary support to this framework, and with a broad developer community, the features and functionalities are always up to date. Let’s now understand the importance of AngularJS.
Why AngularJS?
The following are the main justifications for choosing AngularJS as your go-to framework:
AngularJS allows you to work with components, and hence these components can be reused, which saves time and unnecessary effort spent in coding.
It is a great framework that allows you to create Rich Internet Applications.
It allows developers to write client-side applications using JavaScript in a Model View Controller (MVC) architecture.
It is an open-source, free framework, meaning an active developer community is contributing to it.
Top features for AngularJS
AngularJS is a JavaScript framework that has quickly gained popularity because of its powerful features. The framework is being majorly used for building client-side web applications. It is designed to make the development process easier, faster, and more efficient. The framework accomplishes this by providing two-way data binding, dependency injection, a modular architecture, and much more.
Let’s look at some of the top features of AngularJS
Model View Controller (MVC) Architecture
Model: Used to manage the application data requirements.
View: Used for displaying the required application data.
Controller: Helps to connect the model and the view component.
Data Model Binding
Support for Templates
A comprehensive end to end Testing tutorial that covers what E2E Testing is, its importance, benefits, and how to perform it with real-time examples.
Limitations of using AngularJS
AngularJS contains many features that make it a powerful tool. However, this tool has limitations that developers should be aware of when deciding to use it, including:
Finding the right set of developers to understand this complicated framework becomes challenging.
There are security issues since it is a JavaScript-only framework. You have to rely on server-side authentication and authorization for securing your application.
Once the user disables the executed JavaScript, nothing will be visible except the basic details.
Components of AngularJS applications
Building a single-page web app with AngularJS can be as simple as linking to the JavaScript file and adding the ng-app directive to the HTML. However, this setup is only suitable for small applications. When your AngularJS app starts to grow, it’s essential to organize it into components.
The component pattern is a well-established way to solve this problem in the object-oriented world. AngularJS refers to them as directives and follows the same basic principle of isolating behavior from markup.
An AngularJS application consists of three main components:
ng-app.
ng-model.
ng-bind.
We will discuss how all of these three components help to create AngularJS applications.
ng-app: This directive allows you to define and link an AngularJS application to HTML.
ng-model: This directive binds the values of AngularJS application data to corresponding HTML controls.
ng-bind: This directive binds the AngularJS Application data to HTML tags.
A comprehensive end to end Testing tutorial that covers what E2E Testing is, its importance, benefits, and how to perform it with real-time examples
Differences between Angular and AngularJS
AngularJS and Angular are two different frameworks, with the former being a complete and powerful JavaScript framework for building dynamic web apps, while the latter is an open-source library that adds features to the original AngularJS.
AngularJS is a full-featured framework for building dynamic, single-page applications. Angular was built based on the design principles of AngularJS but is not simply an upgrade or update. As it is a different framework, it has some significant differences from AngularJS.
The most basic difference between the two is that Angular is based on TypeScript, a superset of JavaScript that adds static typing and class-based object-oriented programming to an otherwise standard JavaScript language.
ANGULARANGULAR JSAngular uses components and directives.AngularJS supports MVC architecture.Angular is written in Microsoft’s TypeScript language.
AngularJS is written in JavaScript.
Angular is supported on popular mobile browsers.
AngularJS does not support mobile browsers.
It is easier to maintain and manage large applications in Angular.
Difficult to maintain and manage large applications in AngularJS.
Angular comes with support for the Angular CLI tool.
It doesn’t have a CLI tool.
Prerequisites before learning AngularJS
There are some prerequisites that need to be followed before you start implementing or even testing the AngularJS applications. Some of them include:
Knowledge of HTML, CSS, and JavaScript.
JavaScript functions and error handling.
Basic understanding of Document Object Model (DOM).
Concepts related to Model View Controller (MVC).
Basic knowledge of libraries.
Angular CLI understanding and implementation.
Creating AngularJS applications
Follow the steps below to create and execute the AngularJS application in a web browser:
Step 1: Load the required framework using the < Script > tag. You can execute the following code in the script tag. First, enter the required source details in the src.
<script>
src=”https://angularjs/angle.js”
</script>
Step 2: Define the AngularJS application using the ng-app directive. You can execute the following code:
<div ng-app = “”>
........
</div>
Step 3: Define a model name using the ng-model directive. You can execute the following code:
<p> Enter your Required Name: <input type = “text” ng-model = “name”></p>
Step 4: Bind the above model requirements using the ng-bind directive
<p> Hello <span ng-bind = “name”></span>!</p>
Step 5: You can execute the above steps on an HTML page, and the required changes are executed or validated in the web browser.
In this Appium tutorial, learn about Appium and its benefits for mobile automation testing. Take a look at how Appium works and see how to perform Appium testing of your mobile applications.
Testing AngularJS applications using different methodologies
AngularJS is a modern web application framework that promotes cleaner, more expressive syntax for all types of applications. With its reliance on dependency injection and convention over configuration, it can make writing applications more efficient and consistent. However, AngularJS applications must be tested to ensure they function properly.
Most AngularJS developers know that the framework is based on an MVC pattern and that there are many different approaches to testing its applications. With many frameworks and libraries today, getting lost in the sea of choices is easy.
In this section of this blog on AngularJS testing, we’ll take a look at three different frameworks for testing AngularJS applications: Jasmine, Karma, and Protractor.
- Jasmine
Jasmine is one of the most popular unit testing frameworks for JavaScript. It has a strict syntax and a BDD/TDD flavor making it a great fit for AngularJS testing.
- Karma
Karma is a JS runner created by the AngularJS team itself, and it is one of the best in AngularJS testing. Jasmine is a framework that allows you to test AngularJS code, while Karma provides various methods that make it easier to call Jasmine tests. For installing Karma, you need to install node JS on your machine. Once Node.js is installed, you can install Karma using the npm installer.
- Protractor
Protractor is an end-to-end testing framework for AngularJS applications. It is a Node.js program built on top of WebDriverJS. Protractor runs tests against the application running in a real browser. You can use this framework for functional testing, but you are still required to write unit and integration tests.
- Cypress
It is a JavaScript E2E testing framework used for AngularJS testing. Cypress provides various bundled packages such as Mocha, Chai, and Sinon. However, the only supportive language with Cypress is JavaScript.
We have seen different frameworks available for AngularJS testing. Apart from the specialized testing frameworks, we can rely on cross browser testing platforms like LambdaTest for the complex testing requirements. This is one such platform that has gained a lot of recognition from developers and testers from all around the globe.
How to perform AngularJS testing?
Unit testing has become a standard practice in most software companies. Before rolling out features and improvements for end-user use, testing the coding requirements before the code is released on the production server is crucial.
The following aspects are covered during the testing phase:
Validation of product requirements that are developed.
Validation of test cases and test scenarios by the testing teams.
AngularJS testing can be performed in two ways:
Manual Testing
Automation Testing
Manual testing is all about executing different test cases manually, which takes considerable time and effort. This is performed by a team of manual testers where the required test cases are reviewed and validated for features and enhancements planned in every sprint.
Automation testing is a far more effective and quicker way of executing the testing requirements. This can be performed using an automation testing tool that helps automate the testing approach being followed. Many organizations have shifted their focus from manual to automation testing, as this is where the actual value lies. If you are new to automation testing, here is the guide for moving from manual to automated testing.
Gone are those days of traditional testing when a large amount of time was spent setting up the testing environment and finalizing the infrastructure requirements.
Online testing cloud platforms like LambdaTest have entirely transformed how we handle testing requirements. You can test AngularJS websites on a cloud-based cross browser testing platform that allows you to perform browser compatibility testing on an online browser farm of 3000+ browsers and operating systems. It is suitable for digital marketing creative agencies, web design, and software development companies looking to scale their business requirements.
You can perform manual and automation testing of mobile and web apps built using AngularJS CSS Framework. You can also test your applications and websites on real devices using the real device cloud functionality.
Cross browser testing is essential when running a web application on different supported browsers. This important technique allows you to validate the web application functionality and other dependencies. This is where LambdaTest comes out as a leader in transforming your testing requirements.
The following are some outstanding qualities that make the LambdaTest platform a fantastic one to work with:
You can internally debug your testing errors by closely monitoring the logs. The logs help to troubleshoot the system errors in a much better way.
Helps to accelerate your go-to-market strategy where you can complete your testing objectives in real quick time.
Test automation cloud for AngularJS web testing.
Test AngularJS websites on a mobile emulator online.
You can perform local testing of your privately-hosted Angular application or website to achieve the desired performance.
You can perform geolocation testing from different locations that allow you to collaborate with different teams located in different geographies.
Online live interactive testing of AngularJS websites.
HyperExecute– fastest test execution cloud for testing AngularJS web pages.
App test automation on real Android and iOS devices.
A comprehensive Exploratory Testing tutorial that covers what Exploratory Testing is, its importance, benefits, and how to perform it with real-time examples.
How to perform AngularJS testing using LambdaTest?
LambdaTest gives you the flexibility to perform comprehensive testing on different browsers, operating systems, and devices for your AngularJS applications.
In this AngularJS testing tutorial, let’s try testing Freelancer, an application built using AngularJS, on our LambdaTest platform.
Using Real Time Testing
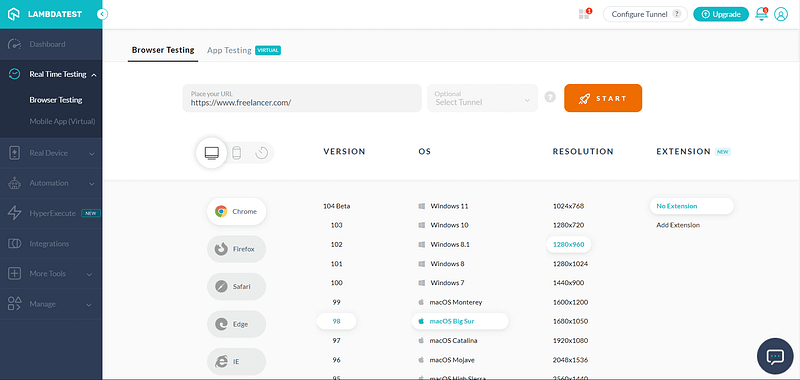
Step 1: On the LambdaTest Dashboard, go to Real Time Testing -> Browser Testing.
Step 2: Enter the URL, select the VERSION, OS, and RESOLUTION. Then click START.

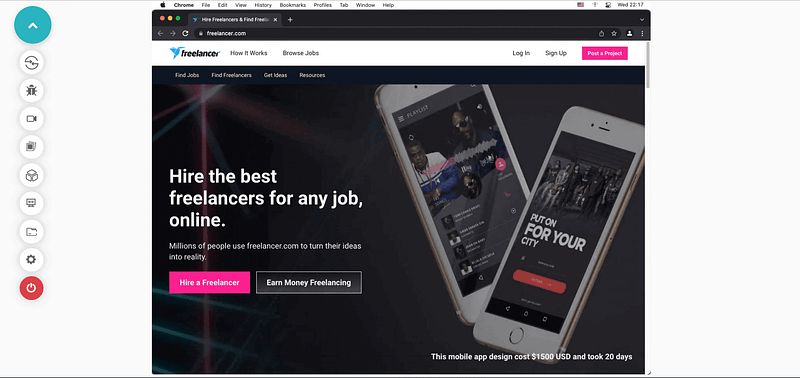
Step 3: Now, you can easily perform AngularJS testing of your website application.

Take a look at this video to learn more about Real Time testing on LambdaTest:
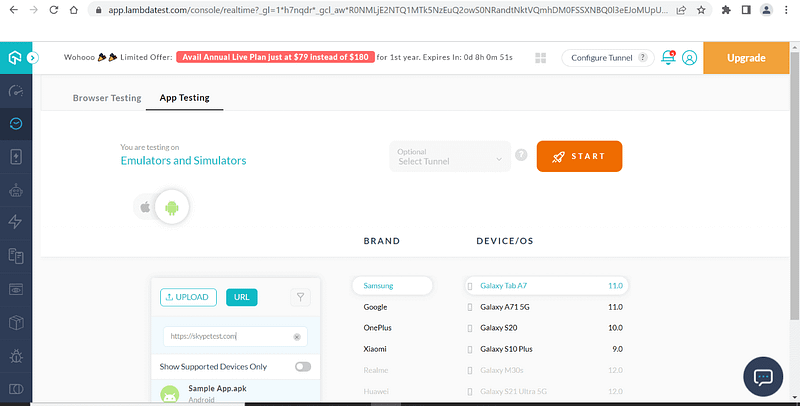
%[INVALID_URL]Using Mobile App Testing
The following two options are available under Mobile App Testing:
iOS
Android
You can choose either of the two options based on your testing requirements:

Follow these steps to perform app testing:
Select the required application platform.
Enter the app source URL or upload a zip folder based on the data requirements
Select the device type from the available options.
Select the required device.
Select the operating system.
Once all the required details are entered, click Start.
Using Real Device Cloud
This option allows you to perform AngularJS testing on a real device cloud.
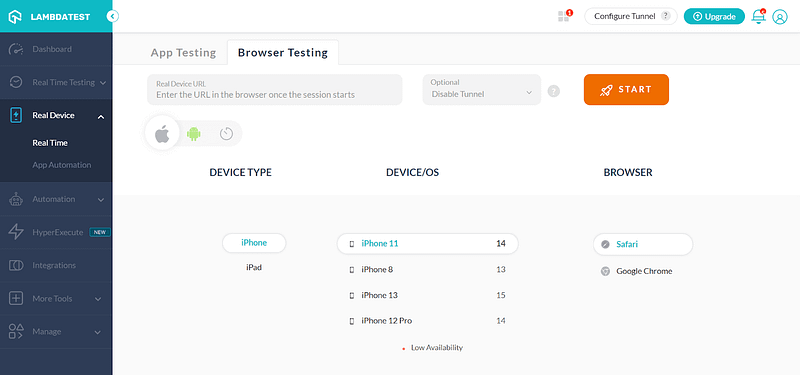
Step 1: Go to Real Device -> Real Time -> Browser Testing.

Step 2: Select the DEVICE TYPE, DEVICE/OS, and BROWSER.
Step 3: Click START.
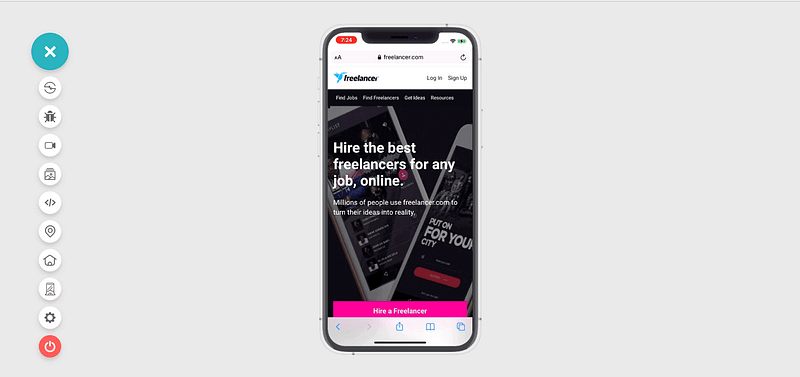
You can directly work on the cloud-based real device in our platform.

You can run AngularJS testing on a real device cloud using various operating systems and real browsers. Take a look at this video to learn about real-time testing on the cloud:
%[INVALID_URL]You can subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress E2E testing, CI/CD, and more.
Get started with this complete Selenium automation testing tutorial. Learn what Selenium is, its architecture, advantages and more for automated cross browser testing. Read more.
Using Automation Testing
To conduct automation testing, you must pick up the appropriate automation frameworks. This may depend on the specifications and cost of the project. For example, if you use the Java programming language to perform AngularJS testing, you can choose any Java-based testing framework like TestNG or JUnit.
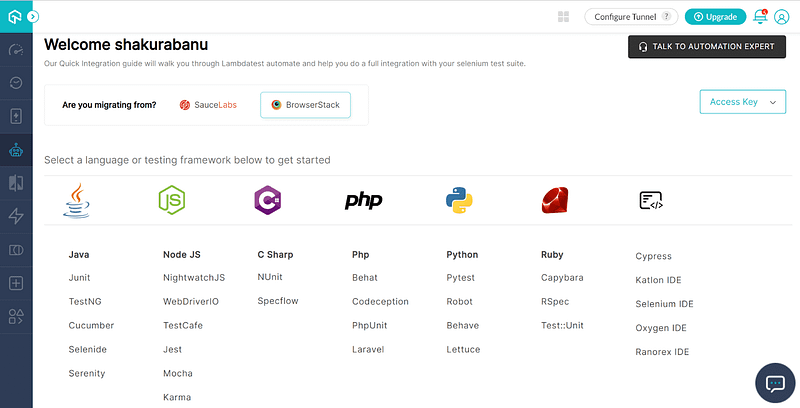
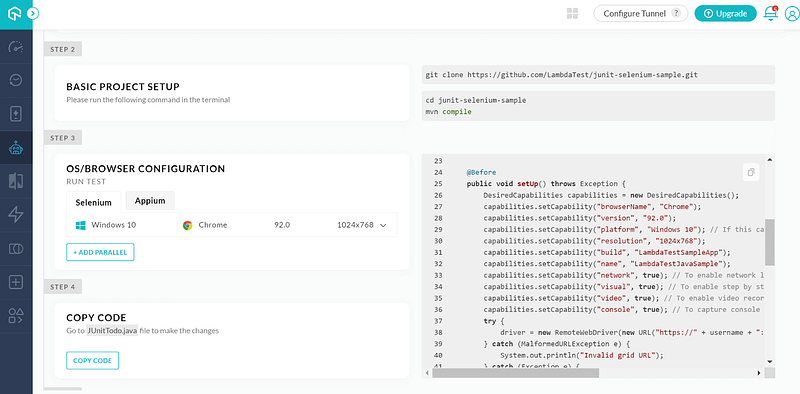
Step 1: To perform this automation testing, Go to Automation → Builds.

Step 2: If Java is chosen as the language, the following screen must be used to set up the project and the OS and browser. By setting up the required details, you may run your test case.

Are you looking to gain a competitive edge and take your JavaScript testing career to the next level? This reputable certification helps you land a job and keep it. It’s a great starting point for anyone serious about getting a top-level JavaScript automation job.
Summary
We discussed how AngularJS is a prominent open-source framework if you are trying to build single-page web applications. There are different testing methodologies that you can adopt for AngularJS testing to make sure exceptional outcomes are achieved in the long run. There is always a crucial role played by cross browser testing platforms when testing your requirements on different supported platforms and devices.
This is where LambdaTest has achieved great success in real quick time. It has completely transformed the testing ecosystem by simplifying the complex testing requirements. As a result, you can deploy projects more effectively and easily with fewer challenges along the way.
If you are an established organization or a startup looking for an end-to-end testing platform, you should be trying the super cool features this platform has to offer. To understand the testing capabilities and features related to this platform, you can request a demo or talk to the technical team so that the right technical assistance can be provided.
